- 「android:paddingRight=」の表示が黄色アラートになるので何とかしたい
activity_main.xmlでレイアウト作成中に気になったこと。
android:paddingRightを入れると、エラー表示にならないまでも、入力終了後も文字の部分が薄い白でマーキング?された状態のままになってしまいます。

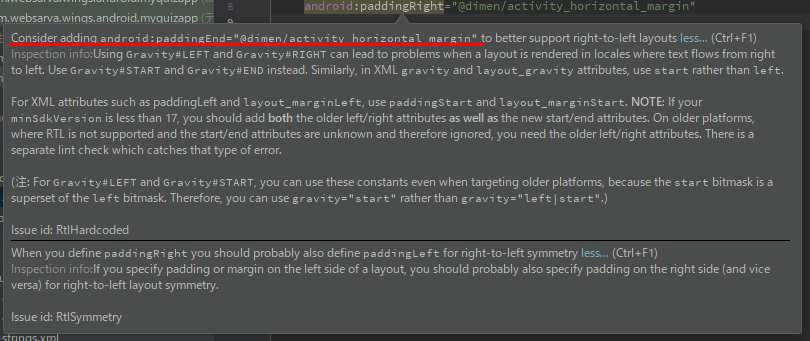
表示されたメッセージを確認してみる
気になってカーソルを持っていくと何やらメッセージが表示されたので、Ctrl + F1で詳細を確認してみました。
正直長いので、エラーじゃないしもうそのまま閉じようかとも思ったけど、お勉強なので逃げずに確認してみることにします。
私は英語もはっきりって苦手なのでGoogle翻訳が頼りです。今回のはありがたいことに一番初めの一行目で、とりあえず言いたいことがぼんやり分かりました。
「android:paddingEnd=”~」を入れることを検討してください、入れたほうがいいよ!
ということらしいです。

やってみたこと
メッセージを頼りに対応してみました。
「paddingRight」の部分を単純に「paddingEnd」に変更してみる
まず「paddingEndを入れなさい」とあったので「paddingRight」の部分を単純に「paddingEnd」に変更してみました。
ですがこの修正方法だと、赤文字エラーになってしまいます。
ダメだったので再度エラーメッセージを検証してみる
それで再度翻訳した文面を読むと、この文章は「追加してください」と言っています。
なので「Right」から「End」に変えるのではなくて、追加しないといけないようです。
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingEnd="@dimen/activity_horizontal_margin"Rightを書く場合にはEndが必要。
Leftを書く場合にはStartが必要。みたいな感じらしいのですが、何故かRightとEndだけだと白マーカーが消えないんですよね・・・。

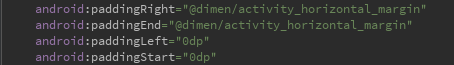
「End」の追加だけでもダメなので更に追加する
そこでググった結果このように「Left」と「Start」も追加で書く必要があるようです。
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingEnd="@dimen/activity_horizontal_margin"
android:paddingLeft="0dp"
android:paddingStart="0dp"結果両方書いたら白いマーカーが消えて、きれいになりました!

正直「Right」だけならエラーにはなっていないので、無視しても大丈夫なのかもしれませんが、アラート表示のままもなんか気持ち悪いですよね。
追記
今回「Left」と「Start」部分は0dpと記載していますが、中央に表示したい場合、両サイドを同じ値にしても問題ありませんでした。
下記のように書くと両端同じ値になって、中央に表示されました。
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingStart="@dimen/activity_horizontal_margin"なお「 @dimen/activity_horizontal_margin 」については、情報が古いものだったので現在はそのままだとエラーになってしまうようです。
こちらについてはまた後日検証します。
まとめ
エラーではないけど、気になるアラートが解決したのですっきりしました。
メッセージそのままでは解決できないのがちょっと大変だなと思ったり、英語いっぱい出るのは怖いなと思ったりしました。