たまたま気づいたのでメモしておきます
目次
リスト表示への切替はブロックから切り替えなくても自動で変換可能
リスト表示
- 項目1
- 項目2
こんな感じの表示にしたい時、左上のブロック挿入や、メニューバーから「リスト」を探して選択していましたが、その処理は不要だと判明。
入力だけでリストに切り替える方法
「数字(半角)」 + 「.」+「空白(半角)」+「項目(項目は入れてなくても切り替わる)」
数字の後にコロンを付けて半角スペースを入力すると、その時点で勝手にリストに切り替わります。
数字しかできないので、すごく便利かというとそうでもないかもしれない(爆)
でも知らないよりは知っててもいいかなと思う。
リストの周りに枠を付けたい時はグループ化する
リストボックスの周りに枠線を付ける
- 項目1
- 項目2
リストを設定してしまうと、リストの文字にカーソルを乗せても段落の時のように枠線の設定ができなくなる。
ちなみに「枠線を設定」⇒「リスト」と変更すると枠線が消えるので意味がない。
リストボックスの周りに枠を付ける(段落の装飾を使用する)方法
STEP
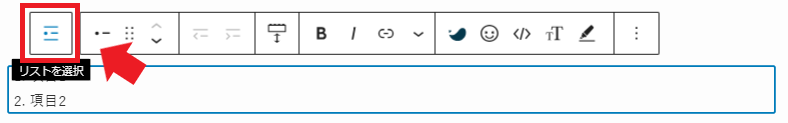
リストの項目を選択して、メニューバーの一番の「リストを選択」をクリック

STEP
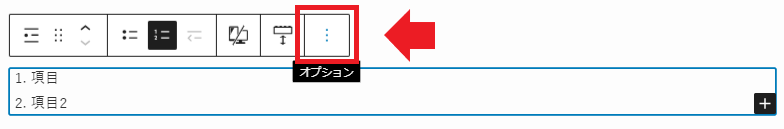
選択されている状態でメニューのオプションを選択
(親ブロックが)選択されている状態で表示されているメニューの一番右「・・・(縦)」のオプションを選択。

STEP
真ん中のあたりにある「グループ化」をクリックする

STEP
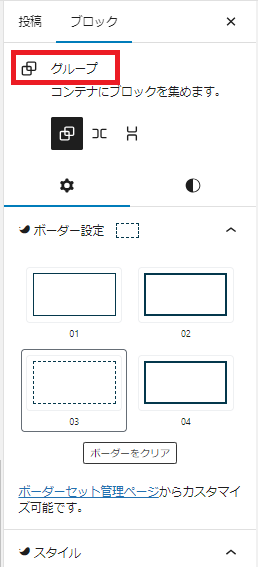
右側の「ブロック」タブが「グループ」に代わり選択可能な枠一覧が表示される

選択が解除されてしまうと「ブロック」タブが「リスト」に戻ってしまう。
その場合は再度親ブロックを選択状態にするところからやり直し。
STEP
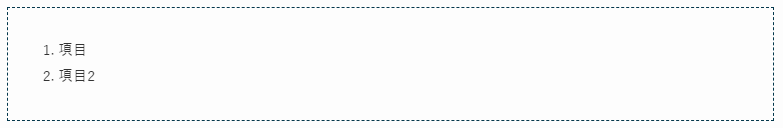
選択すると枠が適用される

一度設定すると、枠を選択した状態で、枠のスタイルの変更が可能です。
まとめ
小技っていう程の事でもないかもしれないけど、私は最初気付かずに作業してました。
特に枠線については、毎回一々枠線作ったところにコピーしてたので、地味に面倒だったので、共有です。
他にも何か見つけたら随時追加予定!


