既にいくつかのタイトルデザインが設定されていて、わざわざ変更する必要は無いかもしれませんが、人によってはもっとオリジナリティを出したい!という人もいるかもしれません。
私もせっかくならもう少しいじりたいと思っていました。
ですが、思った以上にうまく行かず、試行錯誤した結果、一応は私のやりたかったことができるようになりました。
なのでアウトプットします。
タイトルデザインをオリジナルのものにしたい
初期設定のデザインから選ぶのではなく、よく巷(web)に紹介されている好みのCSSスタイルを使用してオリジナルのタイトルデザインにしたいという感じです。
swellには「追加CSS」という機能があります。
子テーマのテーマファイルエディターに追記してもいいですが、こちらの方がシンプルに追加分だけ見れるのでいいかなと思います。

変更に関係ないところをいじってしまうと良くないしね
通常の手順で追加CSSの内容を反映させる
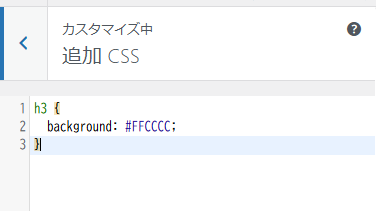
まずは単純に追加CSSにコードを追加してみました。
これだとプレビューで確認すると全く変化なし。
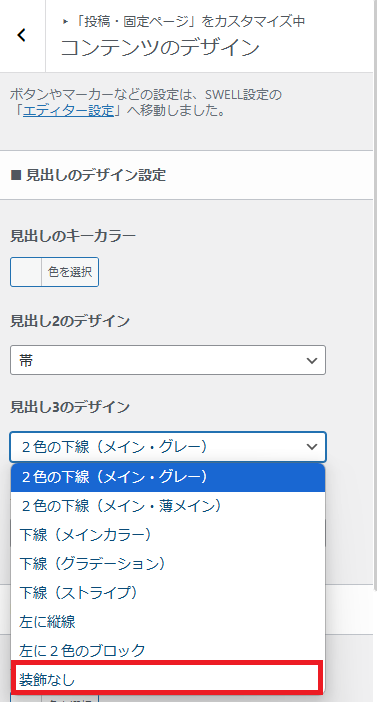
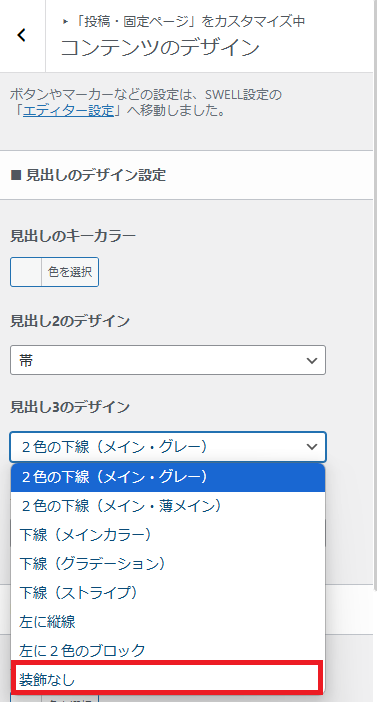
追加CSSに書いたコードを反映させるには、まずカスタマイズから見出しデザインを「装飾無し」に変更する必要があります。
多分既に設定されているCSSがあるので、このままだと優先度の関係で追加CSSの内容がはじかれてしまっているっぽいです。
たまに設定が反映されることがあるので、それは既存のCSSにない設定だったのかなと思いました(予想)
設定を変更して反映する手順


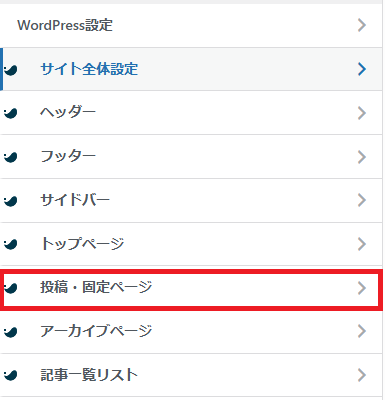
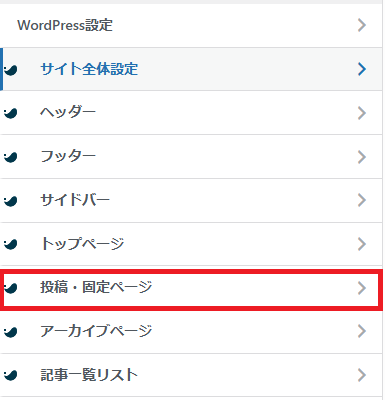
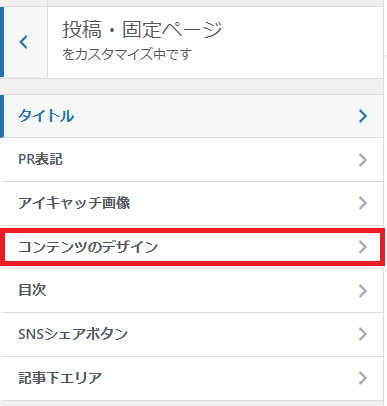
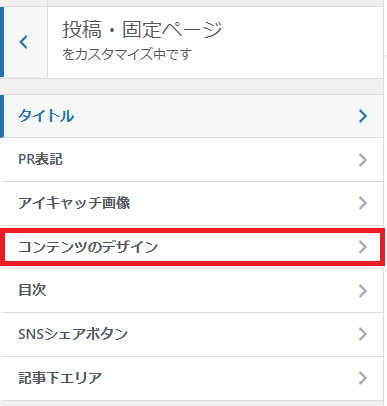
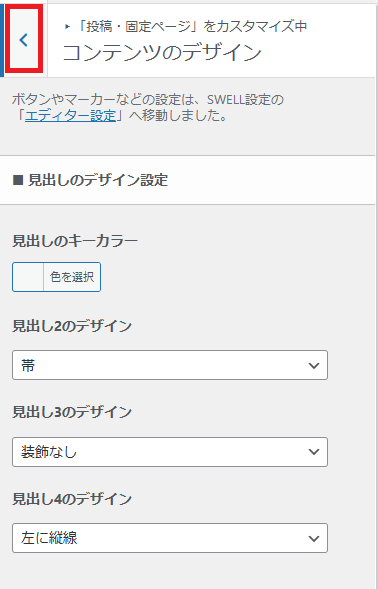
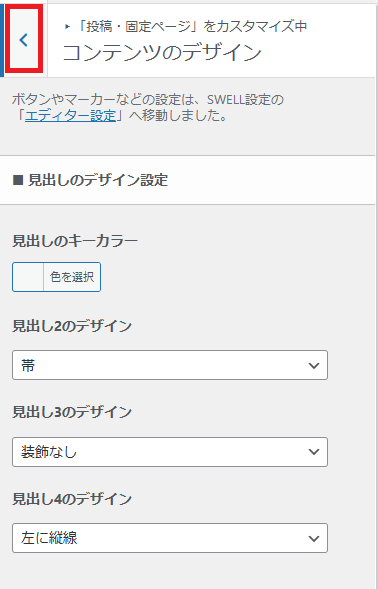
見出しを変更したいのが投稿ページだったのでこちらを選んでいます。
別の見出しとかであれば、そこを開いてください。






うっかり「×」で戻ろうとすると「設定が反映されないよ!」というダイアログメッセージが出るので、その場合はメッセージでキャンセルを選択したあとに下記のように戻るか、一回設定を確定(「下書き保存」などボタンを押す」)と大丈夫です。




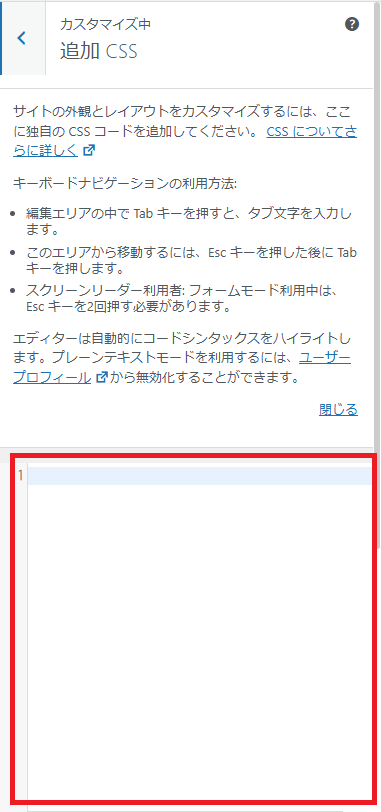
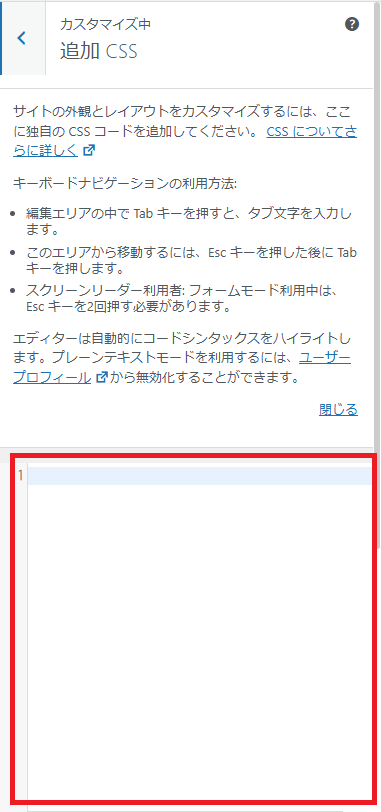
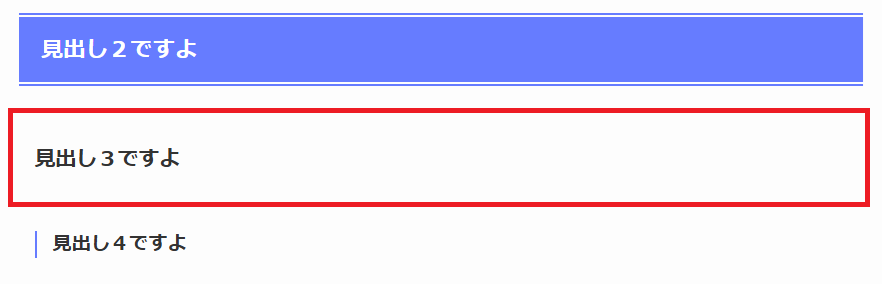
赤枠の中に必要なコードを書いていきます。
CSSのコードについては説明省きます。
上のメッセージは「閉じる」ボタンで格納できます。


コピーOKのデザインをそのままコピーしてもOKなこともありますが、多少手直し必要なこともありますので、CSSについては別途ご自分でご確認ください
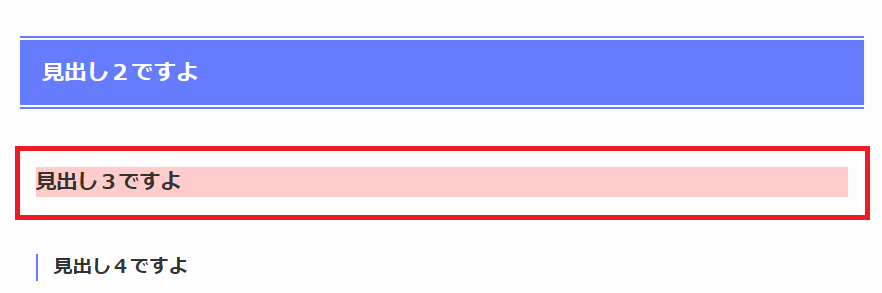
「追加CSS」未設定の時は装飾無しのデザインになっています


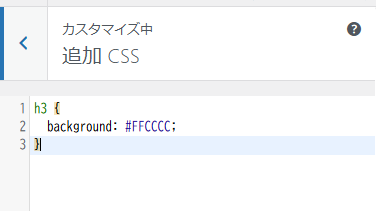
「見出し3」の背景色に、ピンク「#FFCCCC」を設定しています。


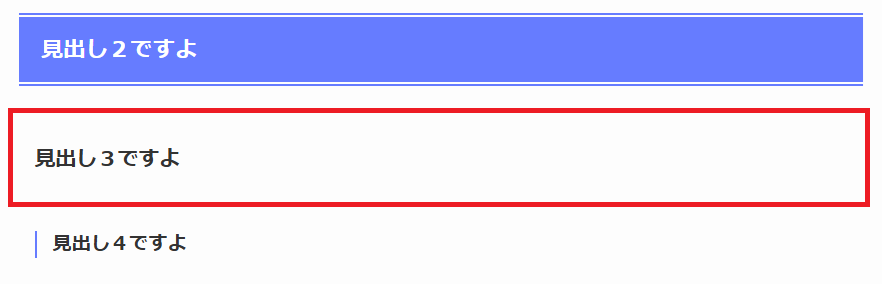
右側のプレビュー画面で「見出し3」にピンク色の背景が付きました。


右上の「保存」(公開、下書き)を押します。
これをしないと変更が反映されません。


上記の方法で完了です。今後は「見出し3」のデザインが追加CSSの内容で表示されるようになります。
「装飾なし+追加CSS」だと「編集モード」で装飾無しで表示される
ここまで作業して、いざ投稿しようと編集画面を開くと「あれ?見出しの装飾が無い・・・」ということになります。
これはエラーではなく仕様みたいです。
カスタマイズ上で「装飾なし」としているので、その設定が編集時には反映されてしまうようです。



追加CSSの内容は完成後の表示だけっぽい
どれがどの見出しかわからず編集しにくい!!
全部の見出しをオリジナルにした場合、全部の見出しが「装飾なし」なのでどれがどれやらさっぱりわからず、作業がすごくやり難いと感じました。
せっかく頑張ったけどこのままではちょっと私は耐えられない・・・
という訳で色々ググった結果。
ちょっと好みの方法が無く苦悩。
編集画面も見やすい見出しデザインの変更方法
まず現時点で私が持っている情報まとめ。
- 「追加CSS」の内容を反映させるためには「装飾なし」にしないといけない
- 「追加CSS」の内容は編集画面には反映されない
- 「装飾なし」の状態での編集は見出しがどれかわからず見辛い
- 「追加CSS」の内容を編集画面に反映する方法は見つからない
もう積んでる気がしますが、ここで一つ光明が・・・!
既存の「見出しデザイン」に上書きする形なら「追加CSS」が反映される!
既存の見出しデザインを選択した状態で、追加CSSの内容を反映する方法があった!
私が実行した方法は結構力技なので、お勧めかといわれると「自己責任でお願いします」としか言えない感じです。
後述する方法なら問題ないとは思いますが(そちらは試してないので現状何とも言えない)
追加CSSで「important」を使用して優先度を上げる
CSSとかわかる方なら「あー」て感じかもしれませんが、一応説明します。
「important」は、これをCSSコードに付けることで優先度を一番にすることができるコードです。
先程書いたように既存のデザインが適用された状態(装飾あり)だとそのデザインのコードの方が優先度が高いので、追加CSSのコードが反映されません。
ですが、importantを使用することで無理やり優先度を上げて反映することができるのです!無理やりです!
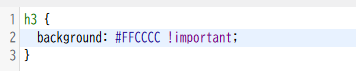
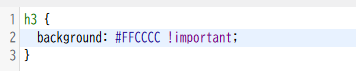
importantを使って追加CSSの内容を反映させる
下記のように反映したいコードの後ろに「!important」を追加するだけです。
作業としては簡単ですが、注意点もあります。


importantは非推奨!どうして使うと良くないの?
importantはジョーカーみたいなものらしく、問答無用で優先度を上げてしまうものです。
もし今後importantをしているものに追加で変更があっても、importantが優先されるのであとから書いたコードは変更が反映されません。
通常と違う優先度設定なので、これがひょっこり紛れていると「どれが今優先されるのか?」がとってもわかりにくくなるみたいです。
チームでやってる開発でこんなめんどくさいのがあっちこっちに使われていたら、混乱しちゃいそうですね。
なので通常の開発ではタブーっぽいです。



勝手に使ってたら、めっちゃ怒られそう・・・
今回の場合「追加CSS」だけ使うのでそれほど問題ないかと判断
元のコードに上書き状態になるので、importantを使っているということは忘れないようにした方がいいと思いますが、万一何かあれば追加CSS内のimportantを削除すればいいので、それ程問題ないかなと判断。
すごく凝ったデザインでめちゃめちゃ長いコードで、大量のimportantを使うよ、というのであればあとあと調整が面倒そうなのでちょと悩みますが、そんなに長くないならそれ程影響ないかなーと思って私は使っています。



見出し以外の場所でもコードをいじりたい場合はちょっと複雑になりそうなので余りお勧めしないです
セレクタの具体性を上げることで優先度を上げる方が一般的
要は優先度を上げればいいので、きちんと優先度を上げてあげれば問題ないです。
優先度を上げる方法としてはセレクタの具体性を上げる方法があります。本来であればこちらの方がいいんだと思います。
今回の場合もこの方法は使えると思うのですが、具体性を上げるためには各種属性を確認したり、場合によっては追加したりして調整する必要がありそう。
ちょっと確認大変そうかなーと今回は逃げてしまいました・・・!
ちゃんとセレクタ確認して優先度を調整できるよ!という方はこちらの方で検討してください。
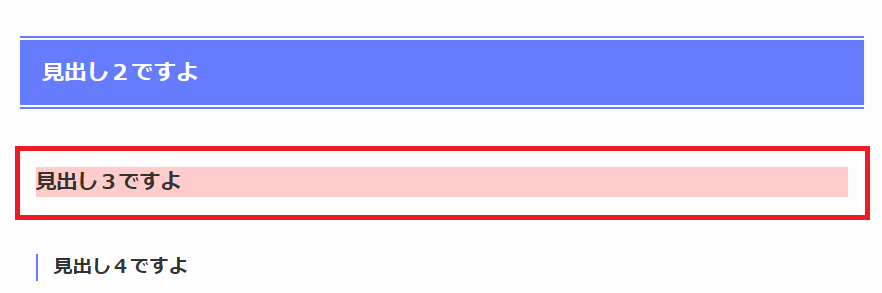
既存の装飾が適応されているので編集画面でどの見出しかわかる!
この方法でCSSを設定した場合は、装飾なしではなく既存のデザイン(選択してる)が編集画面に表示されます。
実際に公開されるもの(追加CSSが適用されているもの)とは違いますが、編集のときは「どの見出しか」が分かれば十分なのでこの方法だと編集しやすいと感じます。
どれがどれかわからんのはちょっと辛い・・・
気を付けるべき注意点
「追加CSS内で優先度を上げたものがある」ということは記憶の片隅にしっかり残しておかないと変なトラブルになる可能性があります。
たとえばやっぱり既存のデザインを使いたいとなった時に、カスタマイズで単純に既存のデザインを選択しても変更されないということが起こりえます。
追加CSS内で優先度が上のものがある以上、他のデザインに変えてもそちらが優先されるからです。
既存デザインを使用する場合はコードを削除するか、優先度を下げておく
もし他の既存デザインを使用する場合は、対象の追加CSSのコードは削除するのが一番すっきりすると思います。
ただ「もしかしたらまた使うかも?」というのであればコメントアウトするか、優先度を下げておくか、影響しないように工夫が必要です。
まとめ
力技ですが、一応私がやりたかったカスタマイズができたので、私としては満足です。
ついでにCSSにはimportantなんていうジョーカーみたいなものがあるんだなーというのも今回知れたので、良い勉強になったなと思います。
実際これを他で使うかどうかは別として、知識の蓄積はできたので良かったです。
あとはちゃんとセレクタの具体性の調整も練習したらよかったのでしょうが・・・ちょっとそれはまた別の機会で・・・!