WordPressの投稿一覧で文字数を確認すると正確な文字数が表示されていませんでした。
テキスト本文以外のカスタムHTML内(リンクアドレス)の文字数が含まれているようで、実際の記事の文字数が知りたい時にちょっと困ります。
文字数にはHTMLのリンクアドレスの文字数もカウントされてしまう
管理画面の投稿一覧の文字数は、HTMLリンクなどの文字数も含まれて表示されているようです。
私としては文章としてどの程度の文字数なのかをみたいので、リンクアドレス以外をカウントしたものを表示したいと思いました。
リンクが多い場合なんかだと、結構影響が大きくて実際の数字の確認がしにくいです。

とんでもなく文字数が多いと思ったらリンクかよ、みたいな
何とかできないものなのか?
SEO的な観点でのHTML文字などの影響については、調べてみましたが明確に書いてあるものを見つけられなかったので、ちょっとわかりません。
編集画面の「アウトライン」上の数字はカスタムHTMLを含んだ数字
編集画面の左上のボタンを押して「アウトライン」を表示すると編集中の記事の文字数などが確認できます。
カスタムHTMLが多いと実際のテキストの文字数の把握がしにくくなる
こちらが実際のアウトライン上の文字数の画面です。
今まではこちらで確認していたのですが、こちらだとカスタムHTML内のリンクの文字数まで拾ってしまっていたようで、記事によってはびっくりするような数になっていました。


ですが本来こちらはカウントしてほしくないのです。上記は文字数が「1241文字」となっています。
こちらが実際にサンプルとして入れたカスタムHTMLです(半角22文字)


カスタムHTMLを削除すると、アウトラインの数字が変わりました(1219文字)


文字数の差分が丁度22文字なので、ばっちりカウントされていたのが分かると思います。
今回は短いコードだったので大したことないのですが、長いリンクだとかなりの誤差になります。
アフィリ系の商品リンクは3,000文字とかあったので、かなりの誤差になります。
カスタムHTMLの中の文字数をカウントしない本文文字数を取得したい!
カスタムHTMLのリンクのせいで、文字数がすごく多く見えてしまいますが、文字数はあっても「記事の内容はほぼリンク」なんて可能性も・・・それだともう中身ペラペラですよね。
自分が書いたテキスト(文章)の正確な文字数が分からないので、やっぱり何とかしたい。
丁度ピッタリなものは残念ながら見つけられなかったので、色々調べてコードを組み合わせて自分なりにやってみました。
ほぼ私が望んでいた通りの数値が取得できたので手順をまとめます。
functions.phpを変更します。
私はSWELLを使用しているので他のテーマを使用している方はPHPの記載場所は別途ご確認ください。



テストする際は念の為プラグインなどを利用して、テスト環境で行うと安心です
文字数カウント列(カウントHTML含まない)を追加する
コード編集画面(functions.php)を開く
ちなみにSWELLだと子テーマがあるので、そちらを選択して作業進めています。
初めてテーマファイルエディターを開こうとすると、警告メッセージみたいなのが出ます。
こちらも確認して対策してから進めてください。


こちらはテーマによって選択するものが違うと思います。
私の場合はSWELLだったので、SWELLの子テーマが選択されています。もし親テーマになっていたら子テーマ(CHILD)に直しましょう。
たぶんcocoonとかも子テーマあるはず(以前使っていた記憶)


今回は「function.php」を変更したいのでこちらを選択します。




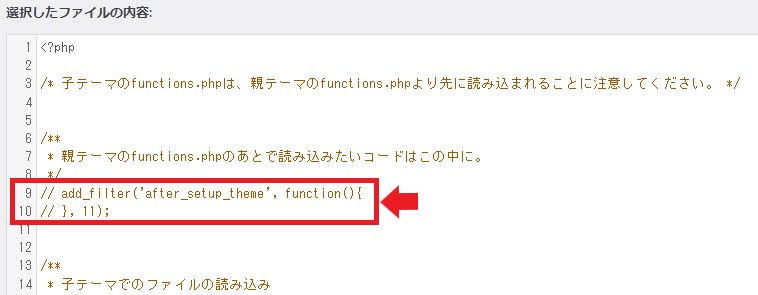
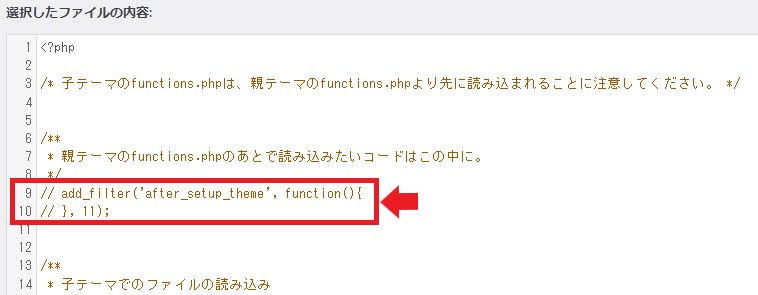
こちらのコードの中に書いていきます。
add_filter('after_setup_theme',function(){
}, 11);コメント状態を解除して「{ }」の間に次のステップ6のコードを書いていきます。
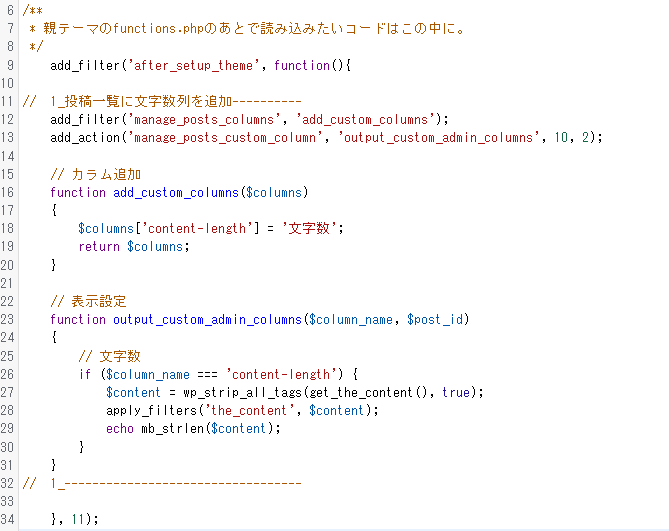
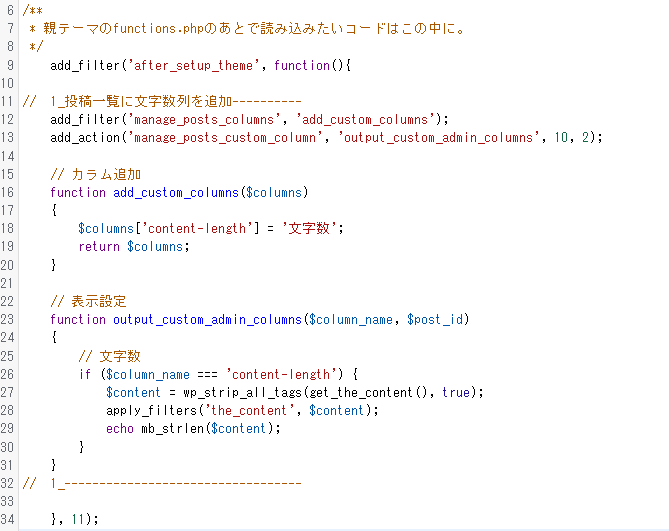
コードの部分を書き込むとこんな感じです。
列を追加するコードや文字数を取得するコードについて掲載されているサイトさんを参考に書いてみました。
超初心者作成なので、おかしなところは調整してください。


add_filter('after_setup_theme', function(){
// 1_投稿一覧に文字数列を追加----------
add_filter('manage_posts_columns', 'add_custom_columns');
add_action('manage_posts_custom_column', 'output_custom_admin_columns', 10, 2);
// カラム追加
function add_custom_columns($columns)
{
$columns['content-length'] = '文字数';
return $columns;
}
// 表示設定
function output_custom_admin_columns($column_name, $post_id)
{
// 文字数
if ($column_name === 'content-length') {
$content = wp_strip_all_tags(get_the_content(), true);
apply_filters('the_content', $content);
echo mb_strlen($content);
}
}
// 1_----------------------------------
}, 11);ちょっとだけ簡単に説明
「カラム追加」の部分に「表示設定」で作成した関数を指定することで呼び出しています。
今回の文字数以外でも、同じ手順でカラムを追加すれば色々追加できます。
文字数の取得について
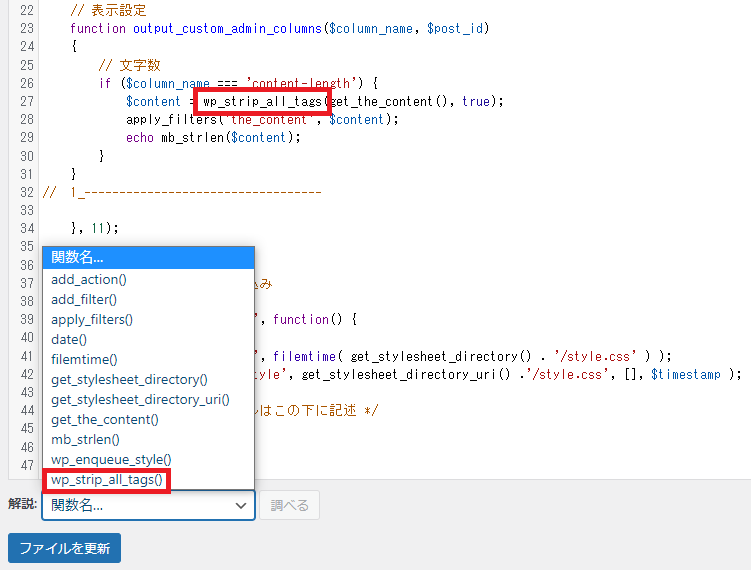
今回はHTML タグを取り除いて取得するということで「wp_strip_all_tags」を使用しています。
完全に正確な値では無いようですが、私の環境では一応文字数の確認には耐えられる(極端に違う結果にはならなかった)のでとりあえず良しとしました。
他にも色々方法はあるようなので、もっと精度の高いものが必要な場合は調べていただくといいと思います。
コード上の間違いであればこの時点でエラー表示が出てロールバックされます。
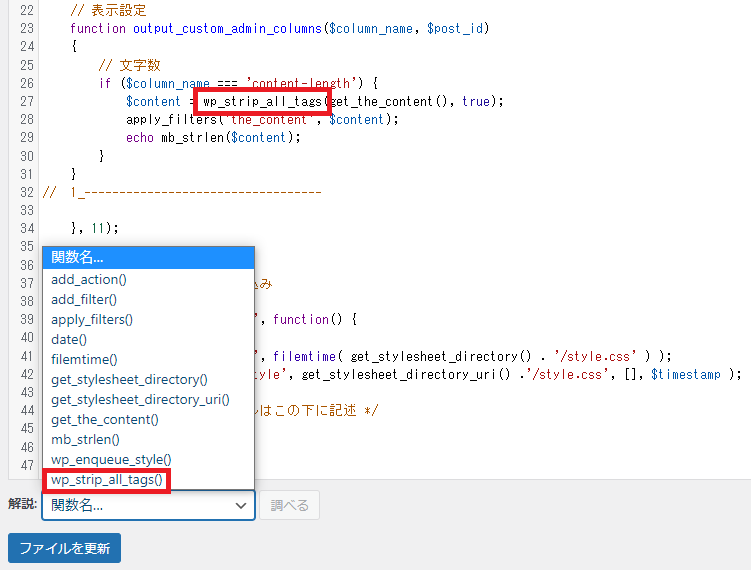
気になる関数は自分で簡単に確認ができます
画面の下の方にある「解説:関数名」というドロップダウンから、現在書いてあるコードについて簡単に確認することができます。


やり方は簡単です。
- 選択した状態で「調べる」をクリックする
- 該当コードのリファレンスを開いてくれる
とっても親切!
ちょっとだけ不満を言うなら、やっぱりリファレンスは英語なので私みたいに「日本語以外の長文は呪文に見える・・・」という人は素直に翻訳して確認しても大体はわかると思います。
サンプルコードなどもあるし、翻訳なのでちょっと「?」なところもありますが、とても勉強になります。



私はもうちょっと英語の理解力あげないとだめだよね・・・
文字数を表示する列を追加完了したら
実際の見え方について一応画像を載せてみます。
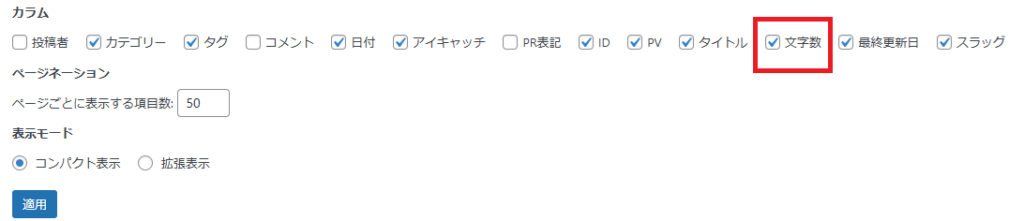
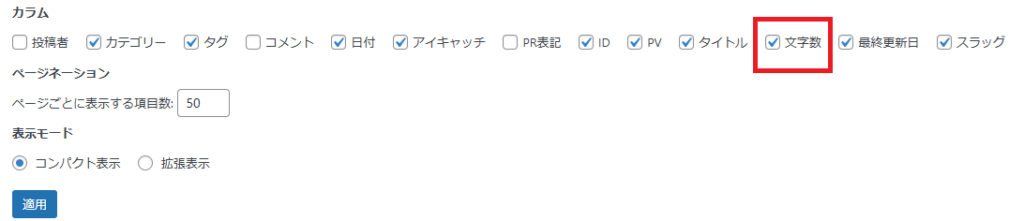
もし投稿一覧画面に追加した列が表示れていなかったら、右端の「表示オプション」を開いて、表示内容を設定変更してね。




まとめ
色々調べたものを元に自分なりにやってみました。
私としては臨んだ結果が出たので満足です。
上記のやり方でやってみたら「全然違うじゃん!」てなったらすみませんが諦めて改良してください。
私の環境でいくつか確認した感じだと多少のズレはあったものの、それほど大きな誤差はないかなと(100文字程度のずれはあった)
そのずれが、改行コードなのか?それ以外なのか?ちょっとわかんないです、ごめんなさい・・・
私のようにWordPressのカスタマイズに余り慣れてない人でもなんとかなったよ!ということで、参考になれば幸いです。